
Pattern Lab / der digitale Styleguide der Zukunft?
Pattern Lab – ein fantastisches Tool für Webprojekte, welches viele Vorteile bietet…
Wenn wir an einem Webprojekt arbeiten, entwickeln alle Beteiligten unterschiedliche Vorstellungen vom System. Sei es der Kunde, der sich an Referenzen orientiert. Oder der Entwickler, der eine konkrete Vorstellung hat, wie er die Anforderungen technisch umsetzen möchte. Die Kreation bewegt sich in einem Spannungsfeld aus Analysewerten, Design- und Nutzeransprüchen.
Alle Beteiligten haben eigene Vorstellungen. Es wird viel – oft sehr viel – miteinander gesprochen. Was bleibt, sind allerdings die unterschiedlichen Bilder, die bei jedem entstanden sind. Was fehlt: ein zusammenführendes Element, das die unterschiedlichen Perspektiven bündelt.
In unserem Agenturalltag begegnen uns häufig Beispiele von inkonsistentem Design, vor allem Systeme, die über Jahre gewachsen sind und durch immer neue Features und „gebastelte“ Elemente geschwächt wurden. Das sind leidvolle Erfahrungen, die viel Zeit und Geld kosten und bei den kontinuierlich steigenden Anforderungen an moderne Websysteme wirklich zum Problem werden. So wächst die Sehnsucht nach einer smarten Lösung, einem nachhaltigen System.
Styleguides und Pattern Libraries/
Die bisher favorisierte Lösung dafür stellt ein Styleguide dar. Hier werden Branding-Richtlinien festgelegt: Farben, Typografie, der Umgang mit Bildern usw. Dem Styleguide fehlt jedoch meistens die Flexibilität, um auf neue Anforderungen eingehen zu können, oder er lässt relevante Richtlinien vermissen. Dann wird eine neue Entwicklung entweder nachträglich in das Gerüst gepresst, oder man bricht die Regeln, wodurch wieder ein ein neuer Style entsteht. Beide Varianten sind nicht ideal, da sie entweder für die neuen Anforderungen unpassend oder im Gesamtdesign inkonsistent sind.
Pattern Libraries können hier eine Lücke schließen. Sie beschreiben konkret einzelne Website-Elemente wie Navigation, Bild-Text-Kombinationen, Teaser, Tabellen oder Seiten-Templates. Sie bieten allen Projektbeteiligten eine Übersicht über die wichtigsten Seitenelemente mit Einsatzbeschreibungen. Wenn nun ein neuer Bereich oder ein Feature entwickelt werden soll, steht das bestehende Website-Set in einer Übersicht zur Verfügung. So kann schnell auf bestehende Elemente zurückgegriffen werden oder ein neues Element angelehnt an das bestehende Set entwickelt werden.
Ein Problem dabei ist, dass Styleguide und Pattern Libraries gerade bei neuen Produkten erst entstehen, wenn Design und Entwicklung abgeschlossen sind. Sie bilden also eine aufwändige nachgelagerte Aufgabe, die je nach Projektverlauf oft gestrichen wird, etwa aus Zeit- oder Kostengründen.
Pattern Lab/Design, atomisiert
Eine sehr interessante Variante einer Pattern Library, die bereits erstellt werden kann, während das Design entwickelt wird, ist das von Brad Frost entwickelte Pattern Lab. Auch das Pattern Lab versammelt und beschreibt alle Website-Elemente. Die Elemente sind dabei nach dem Atomic Design-Prinzip geclustert, das heißt: Sie werden ausgehend von ihren kleinsten Bestandteilen hin zu größeren Verbünden beschrieben.

Foto: Wolfram Nagel, SETU GmbH; aus seinem Artikel „Content Design und UI Architektur für Multiscreen-Projekte“
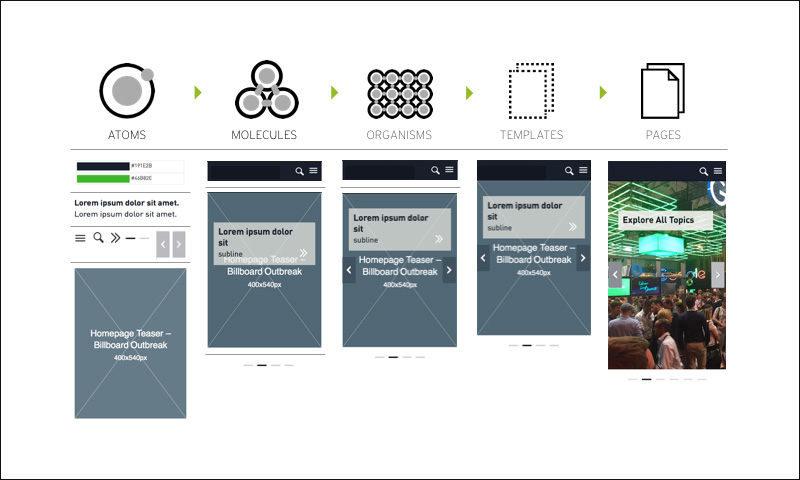
Der Begriff „Atomic Design“ ist der Chemie entliehen. In diesem Konzept werden als Atome die kleinsten Designeinheiten wie Farben, Schriften, Schaltflächen, Icons, Formularfelder oder Animationen bezeichnet. Moleküle sind die nächstgroße Einheit, sie entstehen jeweils durch Gruppierungen verschiedener Atome. Ein Bild mit Text und Schaltfläche ergibt beispielsweise ein Teaser-„Molekül“. Aus Molekülen und Atomen werden wiederum Organismen gruppiert, z. B. ein Teaser-Grid, ein Header oder ein Footer.
In Pattern Lab werden neben Atomen, Moleküle und Organismen auch Seitentemplates und Seiten mit echtem Inhalt abgebildet. Seitentemplates (zur Erstellung strukturierter Seitenvorlagen) werden meist durch Kombination mehrerer Organismen gebildet. Der Fokus liegt dabei auf der Inhaltsstruktur, nicht auf dem tatsächlichen Inhalt.
Der tatsächliche Inhalt wird in „Seiten mit echtem Inhalt“ exemplarisch abgebildet. So wird sichtbar, ob das Designsystem – von den Atomen bis zu den Seitentemplates – stimmig ist und funktioniert; zudem bilden diese exemplarischen Seiten eine wichtige Grundlage für den Kunden, um intern das Design vorstellen und abstimmen zu können.

Screenshots aus einem Pattern Lab-Prototypen
Der große Vorteil bei diesem Ansatz liegt darin, dass aus dem bestehenden Baukasten an Atomen, Molekülen und Organismen jederzeit neue Elemente entwickelt werden können. Eine konsistente Gestaltung wird so nicht über Regeln geschaffen, sondern aus einem lebendigen System, das sich von innen heraus trägt. Auch Veränderungen an den einzelnen Atomen werden so unmittelbar im gesamten System übernommen; zugleich gibt es zu jedem Zeitpunkt für alle beteiligten Personen die gleiche Arbeitsgrundlage.
Ein wachsendes System/
Für die Arbeit ist entscheidend, dass das Pattern Lab bereits zum Beginn der Designentwicklung ins Spiel kommt. Es ist also nicht eine Aufgabe, die bis zum Schluss aufgeschoben wird, das Pattern Lab entsteht direkt am Anfang und wächst beständig mit. Allerdings bedarf die Organisation des Design-Systems auch einiger Überlegung und Planung. Was genau soll den Atomen, Molekülen und Organismen zugeordnet werden, ohne dass das System unübersichtlich wird?
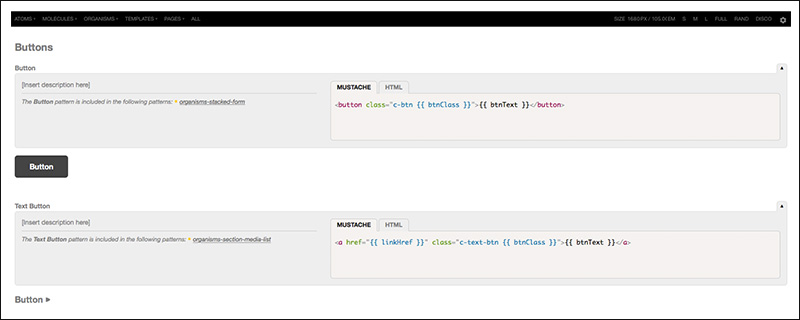
Das im Juli 2016 veröffentlichte Pattern Lab 2 bietet nun noch die Möglichkeit, Styleguide-Aspekte stärker zu berücksichtigen, etwa Code und Kommentare direkt an den Elementen zu hinterlassen, um diese genauer zu beschreiben.
Fazit/

Screenshot von demo.patternlab.io/?p=viewall-atoms-buttons
Pattern Lab bietet eine spannende Möglichkeit für einen lebendigen Styleguide. Es schafft zum einen für alle Projektbeteiligten Klarheit über das Design-System. Zum anderen ist es nicht starr und wächst anhand von Mustern mit, so dass das Grunddesign, welches eine Marke oder Produkt repräsentiert, auch über einen längeren Zeitraum nicht verloren geht – vorausgesetzt natürlich, alle Projektbeteiligten arbeiten gewissenhaft und das bestehende Set wird bei der Weiterentwicklung nicht außer Acht gelassen.