
Zack, Bumm, Einhorn & Feenstaub! Prototypes mit Sketch und Anima/
Einhörner und Feenstaub, Sketch und Anima. So einfach kann es sein, spannende Web-Prototypen zu erstellen. Wir haben uns das Tool einmal näher angeschaut.
Die digitale Welt entwickelt sich immer schneller. Unternehmenseiten, Anwendungen, Plattformen und Shops wird immer mehr abverlangt. Interaktion beschränkt sich schon lange nicht mehr nur auf das Klicken eines Buttons. Aber wie visualisiert man im Projekt dem Kunden und Unternehmen besondere animative und interaktive Abläufe noch während der Konzeptions-Phase? Das Stichwort ist Prototyping. Hierfür gibt es heute eine Vielzahl an Tools und Plug-Ins, welche die Erstellung stark vereinfachen sollen. Eines dieses Tools ist Anima, welches ich euch hier gerne einmal vorstellen möchte…
Was ist Anima?
Anima ist ein PlugIn für Sketch, welches kostenlos schon sehr umfangreich genutzt werden kann und in der Bezahl-Version noch einige andere angenehme Features zur Verfügung stellt, aber dazu später mehr.
Mit Anima kann man innerhalb des Sketch-Dokuments einen Prototyp erstellen, hochladen und mit anderen teilen. Das geteilte Ergebnis wird automatisch in einem Browser aufgerufen und kann, wenn man andere Breakpoints angelegt hat, sogar responsiv sein. Es ist möglich Interaktionen und Animationen abzubilden, Buttons können MouseOver-Effekte bekommen, Seitenwechsel sowie Scrollen mit Animationen versehen und Inputfelder ausfüllbar werden. Das sind nur ein paar kleine Beispiele des Funktionsumfangs von Anima. Für Interaktionen und Animationen gibt es hierbei auch eine kleine Bibliothek mit vorgefertigten Beispielen, die man wählen kann. Oder man programmiert die CSS-Transitions einfach selbst ein. Das geht?! Ja! Super!

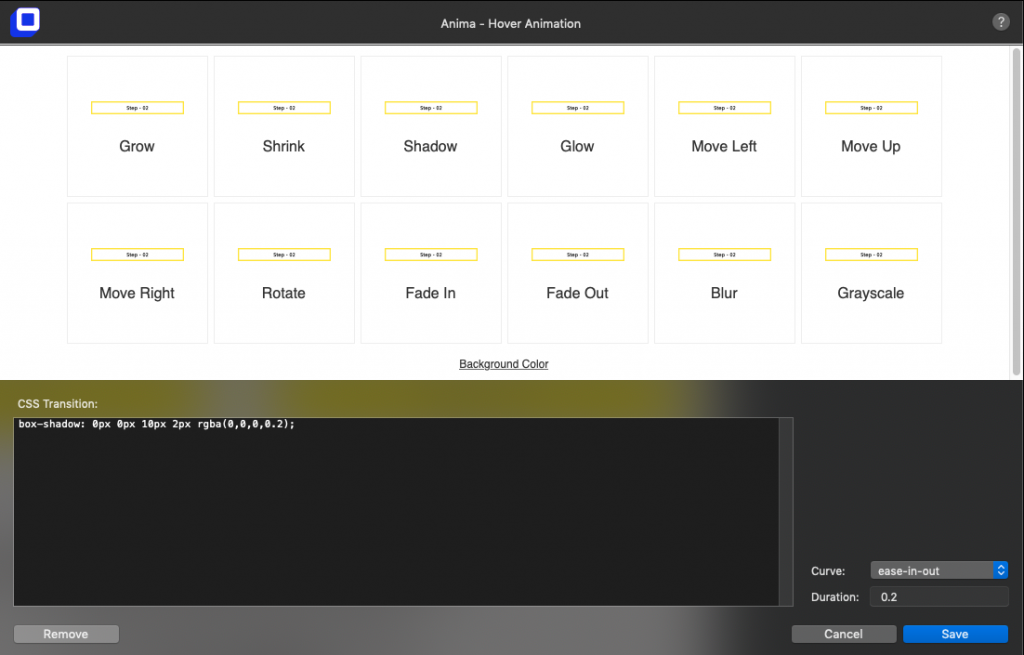
Hier sieht man einige vordefinierte Hover Effekte, aus denen man wählen kann. Alternativ kann man auch direkt im Feld darunter eigene CSS Definitionen einfügen.
Previews, Exporte, Kundenkommunikation
Gehen wir zunächst weiter auf die kostenfreien Punkte ein. Neben Prototyping und der Erstellung responsiver Layouts, sollten auch das Preview und der Export nicht außer Acht gelassen werden.
Jedes Artboard in Sketch stellt eine eigene Seite dar. Diese Seiten können untereinander natürlich verlinkt, und dann auf verschiedenste Arten weiterbehandelt werden. Z.B. mit der Preview Funktion. Diese wird ganz einfach durch Knopfdruck gestartet – dieser lädt das Projekt (also nur die Artboards die z.B. „verlinkt” sind) auf einen Server, der automatisch über den Sketch Nutzeraccount eingerichtet wird. Sobald der Upload erfolgreich war, kann man diesen schon fertigen Protptypen anderen Projektbeteiligten zur Verfügung stellen, darunter auch Personen, die keinen eigenen Anima Account haben. Ein Account ist übrigens kostenfrei.
Ohne Account kann man nur den eigentlichen Prototypen ansehen, sprich durchklicken. Mit Account hat man ähnliche Features wie bei Zeplin und Invision: das Kommentieren, die Möglichkeit grafische Assets herunterzuladen und den „Untersuchen”-Modus, wo z.B. Abstände, Farben und Schriftdefintionen abgelesen werden können. Die einzelnen Steps des Prototypen kann man dabei auch als einzelne Layout-Seite betrachten, mit dem Developer-Tool sieht man, dass die Sketch-Datei tatsächlich in einfaches HTML umgewandelt wurde. Um diesen Code aber auch nutzen zu können muss man dann tatsächlich bezahlen.
Mit einem Bezahl-Account kann man den kompletten Prototyp als HTML und CSS exportieren. Dieser ist für HTML-Klickdummies und automatisch generierten Code ganz passabel, sollte aber nur dafür verwendet werden. Eine direkte Weiterverwendung im Frontend-Code des finalen Projekts empfiehlt sich nicht.
Hier ein kleines Beispiel für einen Anima Prototyp
Fazit
Mich hat begeistert, dass Anima einfach zu bedienen ist und man damit sehr schnell und unkompliziert schöne und recht umfangreiche Prototypes erstellen kann. Die Interaktionsmöglichkeiten die man sich einfach zusammenklicken (oder selbst coden!) kann gehen dabei über einfache Screenwechsel hinaus, es sind unter Anderem auch animative Transitions, Hovereffekte und „echte“ Form Elemente easy machbar.
Die Dokumentation ist knapp gehalten und deckt zwar alle grundlegenden Bereiche ab, behandelt diese aber nur an der Oberfläche. Gerade in Sachen Animationen liefert diese nur die grundlegenden Informationen zur Bedienung des Tools. Es lohnt sich, selbst zu experimentieren und – wer das beherrscht – mit CSS eigene Effekte zu coden. Anima hat den wirklich großen Vorteil, dass es als Plug-In innerhalb von Sketch genutzt wird. Dadurch hat man keine Importe mehr nötig wie es z.B. beim Zusammenspiel von Sketch und InVision App der Fall ist, sondern kann alles mit einem Programm abdecken. Anima verfügt wie oben bereits erwähnt darüber hinaus noch über die mittlerweile zu erwartenden Kommentar-, Inspector- und Asset-Funktionen. Damit ist Anima eine gelungene Rundumlösung mit Potenzial die wir sehr gerne in unseren Projekten zum Einsatz bringen.