Responsive C.A.T.S. #1/ C VERSUS A
Teil I unserer Reihe zu best practices bei responsiven Modulen – ein Battle zwischen Collapsible und Akkordeon.
Wenn man von Akkordeons spricht, hat man meist einen singenden Matrosen mit Schifferklavier vor Augen. Wohl kaum einer denkt an ein Gestaltungselement, welches im Webdesign eine wichtige Rolle spielt. Collapsible – Noch nie gehört? Sollte definitiv nicht unterschätzt werden. Also schieben wir den Seemann einmal zur Seite und lassen das Battle zwischen C und A beginnen. Wer von beiden die Runde gewinnt? Wir werden es gleich erfahren…
ROUND 1: AKKORDEON
Um es auf den Punkt zu bringen: Ein Akkordeon verschachtelt Inhalte. Diese klappen mit MouseOver oder per Tap/ Klick, ähnlich wie beim Musikinstrument, auf und zu. Das Akkordeon kann dabei vielseitig eingesetzt werden, beispielsweise für Textinhalte, Bilder oder auch Navigationselemente. Es ist ein gutes Werkzeug um eine Seite kurz und übersichtlich zu halten, ohne dabei den Content verringern zu müssen. Das Akkordeon bietet sich somit vor allem für Seiten mit großen Mengen an Informationen an. Im eCommerce Bereich wäre dies z.B. eine Produktdetailseite. Dieses Werkzeug kann ohne größere Probleme auch responsiv genutzt werden. Seiten, die auf Desktopgröße noch übersichtlich sind, können auf mobilen Endgeräten schnell zu Scroll-Frust beim User führen. Mit dem Einsatz des Akkordeons (z.B. auch nur bei mobilen Geräten) kann dies verhindert werden. Der User hat die wichtigste Info in Form einer Headline vor sich und kann sich seinen gesuchten Content einfach auf tapen/ klicken. Wichtig zu wissen: Bei einem Akkordeon lässt sich meist nur eine „Klappe“ zur gleichen Zeit öffnen, was natürlich oft schöner ist. Bei einer großen Menge an Content sorgt dies aber eventuell auch für Verwirrung, da der Eindruck entstehen kann, dass die Website “springt”. Klingt aber doch erstmal ganz gut oder? Mal sehen was das Collapsible so zu bieten hat.
ROUND 2: COLLAPSIBLE
Collapsible und Akkordeon – das Gleiche? Für viele ist der genaue Unterschied erst mal unklar. Im Grunde sind sich diese beide Elemente auch ziemlich ähnlich, besonders was den ersten visuellen Eindruck angeht. Der wichtige Unterschied zum Akkordeon liegt dabei in der Funktionsweise. Denn beim Collapsible lassen sich mehrere “Klappen” gleichzeitig öffnen. Diese bleiben auch so lange offen, bis sie durch Aktion des Users wieder geschlossen werden. Also im Gegensatz zum Akkordeon werden keine Elemente von selber wieder geschlossen. Vorteil: Die Website erweckt nicht den Anschein zu “springen”. Nachteil: Die Seite könnte theoretisch (besonders auf mobilen Geräten) ziemlich lang werden.
TECHNISCHER SPIELPLATZ
Dank CSS3 und jQuery kann sowohl das Akkordeon, als auch das Collapsible fast unendlich erweitert und gestylt werden. Mittlerweile ist mehr möglich, als nur Farben und Schriften anzupassen oder Icons hinzuzufügen. Auch die Position der “Klappen” ist variabel: ob horizontal, vertikal oder sogar diagonal – Content lässt sich auf die unterschiedlichste Art und Weise darstellen.

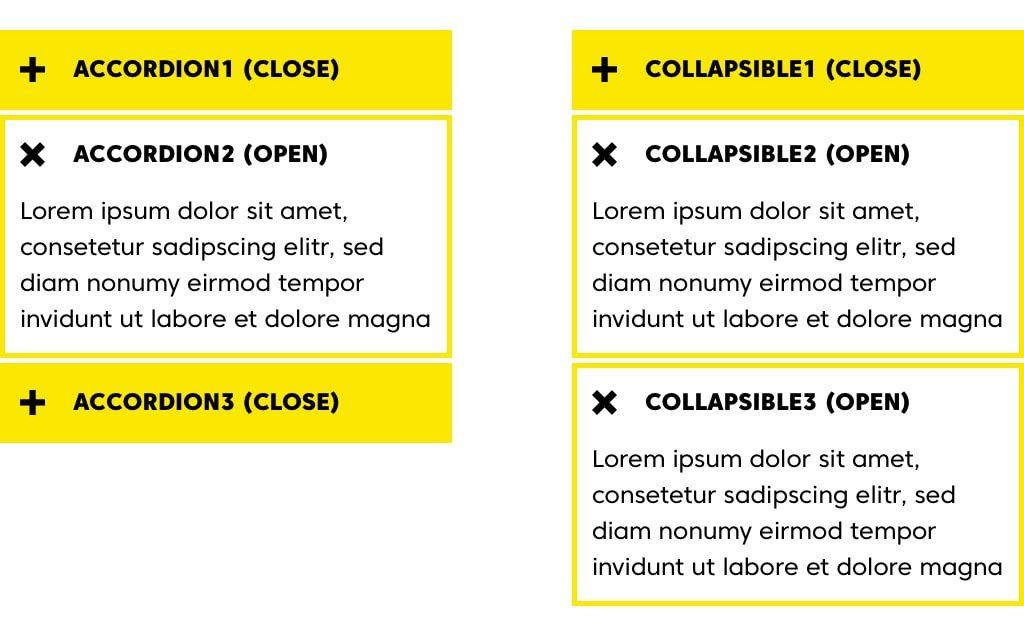
Wo ist der Unterschied? Bei einem Accordion ist immer nur ein Element gleichzeitig geöffnet, hingegen beim Collapsible kann der Nutzer beliebig viele Elemente gleichzeitig öffnen (und wieder schließen).
Die Verwendung von Animationen ermöglicht es außerdem, Übergänge von offen zu geschlossen und andersherum, weicher abzubilden. Für den Entwickler, aber auch den Designer sind viele Dinge möglich, um aus einem einfachen Akkordeon oder Collapsible ein kleines spielerisches Erlebnis für den User (und natürlich auch für einen selbst ;)) zu zaubern.
AND THE WINNER IS …
Halten wir also fest: Mit dem Akkordeon lässt sich nicht nur schräge Musik machen, sondern auch Inhalt userfreundlich auf einer Website verstecken. Und wer hat das Battle nun gewonnen? Nun, das kommt tatsächlich immer auf die Website und den jeweiligen Zweck an. Beide sind nützlich. Belassen wir es also erstmal bei einem Unentschieden 😉
Im nächsten C.A.T.S. Post erfahren wir dann, was es mit dem T. auf sich hat.
Also, Bleibt entspannt!