
In wenigen Augenblicken: Automatisiertes Snapshot-Testing mit OSnap/
Erst kürzlich haben wir zum Thema Ordnung in digitalen Projekten geschrieben und die Vorteile zentralisierter Libraries herausgearbeitet.
Dass wir es mit der Ordnung und Effizienz wirklich ernst meinen, und gerade im Bereich der Software-Entwicklung auch gerne die Extrameile gehen, beweisen wir mit unserer neuesten eigenen Snapshot-Tool-Entwicklung.
Um in das Thema zu starten, möchten wir euch kurz das Prinzip Snapshot-Testing erläutern:
Was ist Snapshot-Testing?
Eine Methode, die im Frontend Development sowohl Fehler aufdeckt wie auch vermeidet und so die Produktqualität fördert. Umgekehrt erlaubt sie obendrein ein niedrigschwelliges und aufwandsarmes Experimentieren mit digitalen Gestaltungselementen.
Im Prinzip bewahren Snapshot-Tests Frontend Developer davor, beim Coden unbeabsichtigte Veränderungen an einer bestehenden UI zu erzeugen, indem entsprechende Warnungen im Bezug auf betreffende Seiteneffekte ausgegeben werden.
Zwei Arten von Snapshot-Testing
Zunächst müssen zwei Arten von Snapshot-Testing unterschieden werden. Bei dem einen Ansatz werden fertige Elemente auf Code-Ebene konserviert, so dass im Nachhinein vorgenommene Änderungen oder auch Seiteneffekte kenntlich werden und den Frontend Developern somit viel (manuelle) Arbeit erspart.
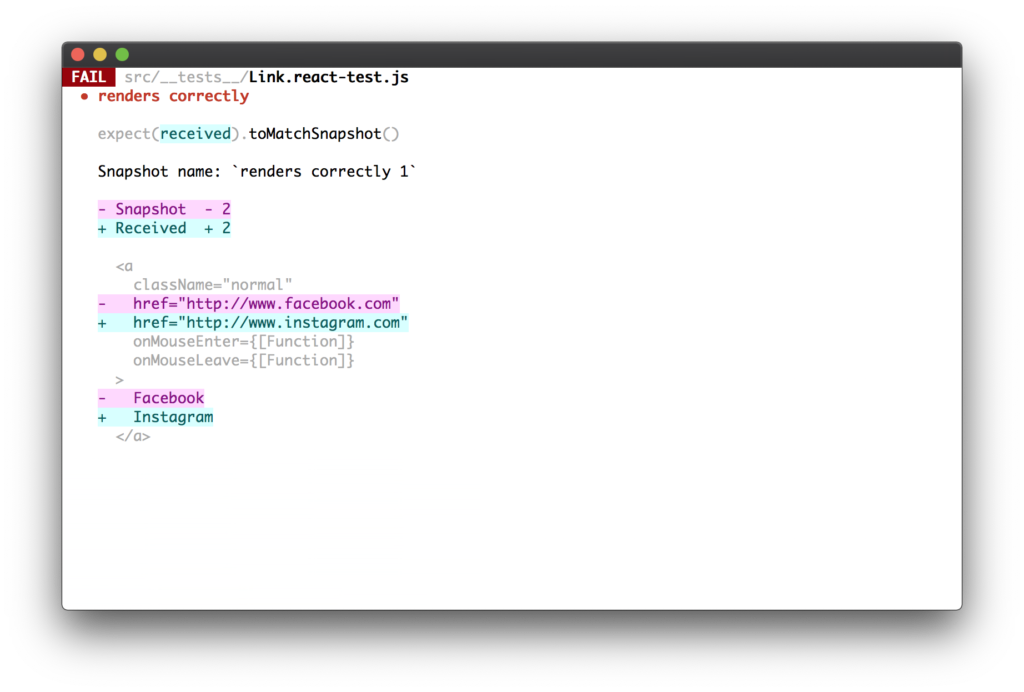
In folgenden Beispiel soll sowohl die Bennenung als auch die Verlinkung eines Buttons geändert werden.
Ansatz auf Code-Ebene:

Beim Ansatz des visuellen Snapshot-Testings wird das final designte Element im Erscheinungsbild abfotografiert, so dass im Nachhinein vorgenommene Änderungen visuell sichtbar werden.
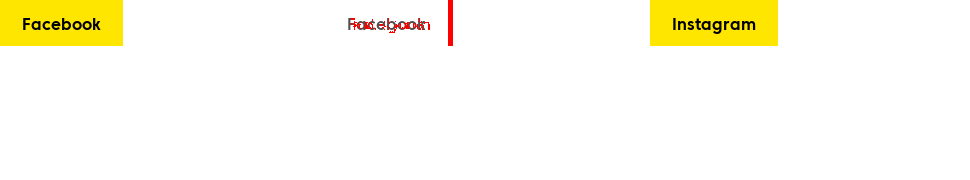
Selbes Beispiel – Ansatz auf visueller Ebene:
Hier sieht man die visuelle Änderung. Man sieht allerdings nicht, ob sich auch die Verlinkung geändert hat oder nicht.

Was dieses Beispiel zeigt ist, dass der Ansatz auf Code-Ebene lediglich vollzogene Änderungen zeigt, nicht aber die Auswirkungen im Erscheinungsbild. Umgekehrt sieht man beim visuellen Snapshot-Testing-Ansatz lediglich das finale Erscheinungsbild, nicht aber funktionelle Änderungen am Code.
Um die Änderungen auf Code-Basis sichtbar machen zu können, gibt es schon zahlreiche gute Snapshot-Testing-Lösungen, wie z.B. Jest. Auch für visuelle Änderungen gibt es bereits Tools, die allerdings verhältnismäßig lang für einzelne Testläufe brauchen. Um den Entwicklern hier ein schnelleres Feedback zu ermöglichen, haben wir OSnap entwickelt.
Kurz gefasst und weiter gedacht
Für die Mehrzahl unserer Kunden setzen wir bereits zentralisierte Pattern Libraries ein. Mit dem Einsatz einer Pattern Library ist eine Grundlage dafür gelegt, auf strukturierte und gekapselte Gestaltungselemente zurückgreifen zu können.
Dies kann mit Hilfe von Snapshot-Testings eben auch dafür genutzt werden, herum zu experimentieren – ohne dafür die komplette gestalterische Basis verändern zu müssen.
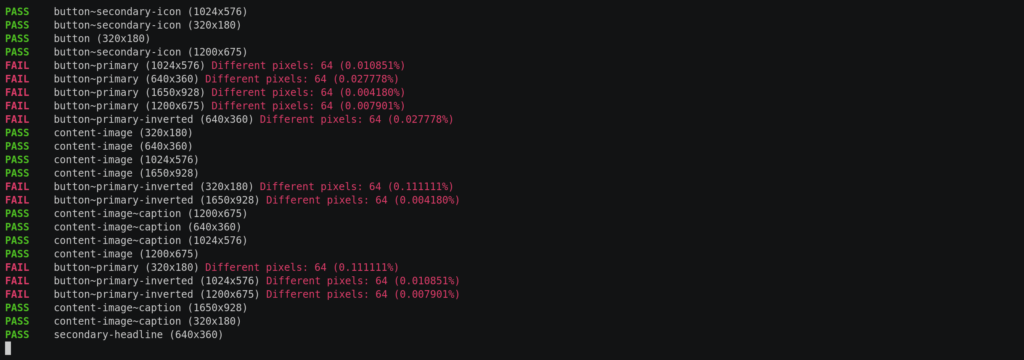
Mit dem Prinzip der Snapshot-Tests können ungewollte Änderungen schnell erkennbar gemacht werden. Auch wenn Anpassungen bisher nur für einen Teil der Elemente eines gesamten Gestaltungsgefüges vorgenommen wurden, weist ein Snapshot-Testingtool auf noch fehlende Änderungen hin, wie hier beispielsweise:

Dies ist die Ausgabe der Tests in der Konsole am Beispiel einer Änderung beim Button.
Das ist natürlich nicht nur für den einzelnen Entwickler sehr hilfreich in seiner Arbeit, sondern kann tatsächlich zur Effizienz in dezentral zusammenarbeitenden Entwicklerteams beitragen.
Und jetzt wird es spannend
In Projekten kommt es regelmäßig vor, dass ein Kunde, auch wenn das Design im Prinzip längst final abgenommen ist, noch Änderungen sehen bzw. testen möchte. Das Prinzip der Zentralisierung und agilen Arbeitsweise verspricht implizit ja auch diese Freiheit.
Mit Anforderungen wie “Zeigt uns doch bitte mal, wie die Bilder auf unserer Seite mit abgerundeten Ecken aussehen würden.” bringt man normalerweise nicht nur das Kreationsteam, sondern insbesondere auch das Frontend ins Schwitzen. Denn eine solch vermeintlich harmlose Anfrage hat eben Auswirkungen im gesamten Gestaltungsgefüge und für die verschiedenen Views und Screengrößen.
Und genau hier kann Snapshot-Testing nicht nur für das Identifizieren von Fehlern, sondern auch zum Testen genutzt werden.
Automatisiertes Abgleichen
Insbesondere für Projekte mit vielen Gestaltungskomponenten wird eine Qualitätssicherung ohne automatisiertes Snapshot-Testing schier unmöglich. Aus diesem Grund hat Torben Ewert, Frontend Developer bei Logic Joe ein eigenes Snapshot-Testing-Tool entwickelt, welches anderen Tools gegenüber folgende Vorteile mitbringt:
- OSnap ist schneller als andere (mit anderen Tools braucht das Testen von 400 verschiedenen Komponenten ca. 20 Minuten. Unser Tool testet das selbe Projekt in ca. 3 Minuten)
- bestimmte Bereiche können vom Test-Run explizit ausgeschlossen werden
- Zu testende Elemente können gefiltert werden (“Teste nur den Button und überspringe alle anderen Tests“)
Hier können interessierte Entwickler es finden: https://github.com/eWert-Online/osnap
Wann immer es im Hinblick auf bessere Qualität und Effizienz etwas zu optimieren beziehungsweise zu automatisieren gibt, unterstützt Logic Joe die Entwicklung lösungsorientierter Tools. Für bessere Qualität im Web.
Immer auf der Suche
Wir suchen im Übrigen weiter nach engagierten Entwicklern, die Lust haben, sich für ein besseres Web, ausgeklügelte Lösungen ein fantastisches Team und spannende Kunden zu engagieren. Alle unsere aktuell zu besetzenden Stellen findet ihr hier: https://www.logic-joe.com/jobs/